知识内容:
1.JavaScript数据类型综述
2.JavaScript原始数据类型(基本数据类型)
3.JavaScript对象类型
补充:JavaScript中的类型转换
参考资料:《JavaScript高级程序设计》
一、JavaScript数据类型综述
1.JavaScript中的数据类型
JavaScript 中的数据类型分为原始类型和对象类型:
- 原始类型(基本类型)
- undefined
- 数字
- 字符串
- 布尔值
- 函数
- 对象类(引用类型)
- 对象
- 数组
- 字典(就是对象)
- ...
2.typeof操作符
typeof操作符:检测给定变量的数据类型
1 var message = "some string";2 alert(typeof message); // "string" 3 alert(typeof(message)); // "string"4 alert(typeof 43); // "number"
3.检测数据类型
- 检测基本数据类型:typeof
- 检测对象:instanceof
1 var s = "wyb"; 2 var num = 1; 3 var b = true; 4 var u; 5 var n = null; 6 var o = new Object(); 7 8 console.log(typeof(s)) 9 console.log(typeof(num))10 console.log(typeof(b))11 console.log(typeof(u))12 console.log(typeof(n))13 console.log(typeof(o))
1 console.log(person instanceof Object)2 console.log(colors instanceof Array)3 console.log(pattern instanceof RegExp)
二、JavaScript原始数据类型(基本数据类型)
1.Undefined类型和Null类型
- null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”
- undefined是一个特殊值,表示变量声明时未初始化
另外从逻辑上看null值表示一个空对象指针,而这也是使用typeof操作符检测null值时会返回object的原因
两者详细区别:
2.Boolean类型和Number类型
Boolean类型:true or false
Boolean(param):将参数param转化成Boolean类型的值(true or false)
- == 比较值相等
- != 不等于
- === 比较值和类型相等
- !=== 不等于
- || 或
- && 且
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示
转换:
- Number(..) 将某值转化成数字,不成功则返回NaN
- parseInt(..) 将某值转换成数字,不成功则返回NaN
- parseFloat(..) 将某值转换成浮点数,不成功则返回NaN
特殊值:
- NaN,非数字。可使用 isNaN(num) 来判断。
- Infinity,无穷大。可使用 isFinite(num) 来判断。
3.String类型
JavaScript中字符串类型类似python中字符串类型:
- 字符串是由字符组成的数组,字符串是不可变的:可以访问字符串任意位置的文本,但并未提供修改已知字符串内容的方法
- 另外用双引号表示的字符串和单引号表示的字符串完全相同
- 字符串有可以直接使用的方法
定义字符串:
1 var s = "hello world"2 var name = 'wyb'
多行字符串:
1 var line = `2 多行3 字符串4 `5 6 // 输出到终端(要在浏览器打开检查器的终端才能看到)7 console.log(line)
字符串常用方法:
1 obj.length 长度 2 3 obj.trim() 移除空白 4 obj.trimLeft() 5 obj.trimRight) 6 obj.charAt(n) 返回字符串中的第n个字符 7 obj.concat(value, ...) 拼接 8 obj.indexOf(substring,start) 子序列位置 9 obj.lastIndexOf(substring,start) 子序列位置 10 obj.substring(from, to) 根据索引获取子序列 11 obj.slice(start, end) 切片 12 obj.toLowerCase() 大写 13 obj.toUpperCase() 小写 14 obj.split(delimiter, limit) 分割 15 obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效) 16 obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。 17 obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项, 18 $数字:匹配的第n个组内容; 19 $&:当前匹配的内容; 20 $`:位于匹配子串左侧的文本; 21 $':位于匹配子串右侧的文本 22 $$:直接量$符号
将其他类型转化成字符串:
- toString()
- String()
1 var number = 10; 2 var value = true; 3 var n = null; 4 var r; 5 6 alert(String(number)); // "10" 7 alert(String(value)); // "true" 8 alert(String(n)); // "null" 9 alert(String(r)); // "undefined"10 11 12 # toString(): 可以传递一个参数控制输出数值的基数,另外null和undefined没有这个方法13 var num = 10; 14 alert(num.toString()); // "10" 15 alert(num.toString(2)); // "1010" 16 alert(num.toString(8)); // "12" 17 alert(num.toString(10)); // "10" 18 alert(num.toString(16)); // "a"
定时器:setInterval('执行的代码',间隔时间)
1 2 3 4 5Title 6 7 8 17 18
 定时器应用-跑马灯
定时器应用-跑马灯
4.函数类型
函数类型就是function类型,在这里有详细介绍:
三、JavaScript对象类型
1.JavaScript对象
JavaScript是一门面向对象的语言,JavaScript中很多特性都与对象有关
关于JavaScript对象的内容,在这里有详细介绍:
2.JavaScript数组
JavaScript中数组: s = [11, 22, 33]
数组常用方法:
1 obj.length 数组的大小 2 3 obj.push(ele) 尾部追加元素 4 obj.pop() 尾部获取一个元素 5 obj.unshift(ele) 头部插入元素 6 obj.shift() 头部移除元素 7 obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 8 obj.splice(n,0,val) 指定位置插入元素 9 obj.splice(n,1,val) 指定位置替换元素 10 obj.splice(n,1) 指定位置删除元素 11 obj.slice( ) 切片 12 obj.reverse( ) 反转 13 obj.join(sep) 将数组元素连接起来以构建一个字符串 14 obj.concat(val,..) 连接数组 15 obj.sort( ) 对数组元素进行排序
关于JavaScript数组中详细内容看这里:
3.JavaScript字典
JavaScript中没有字典的概念,但是可以借助对象来创建"字典"
JavaScript中字典: d = {"k1": "v1", "k2": "v2"},key值的引号也可以省略,在JavaScript中的字典中引用一个不存在的值时会返回undefined
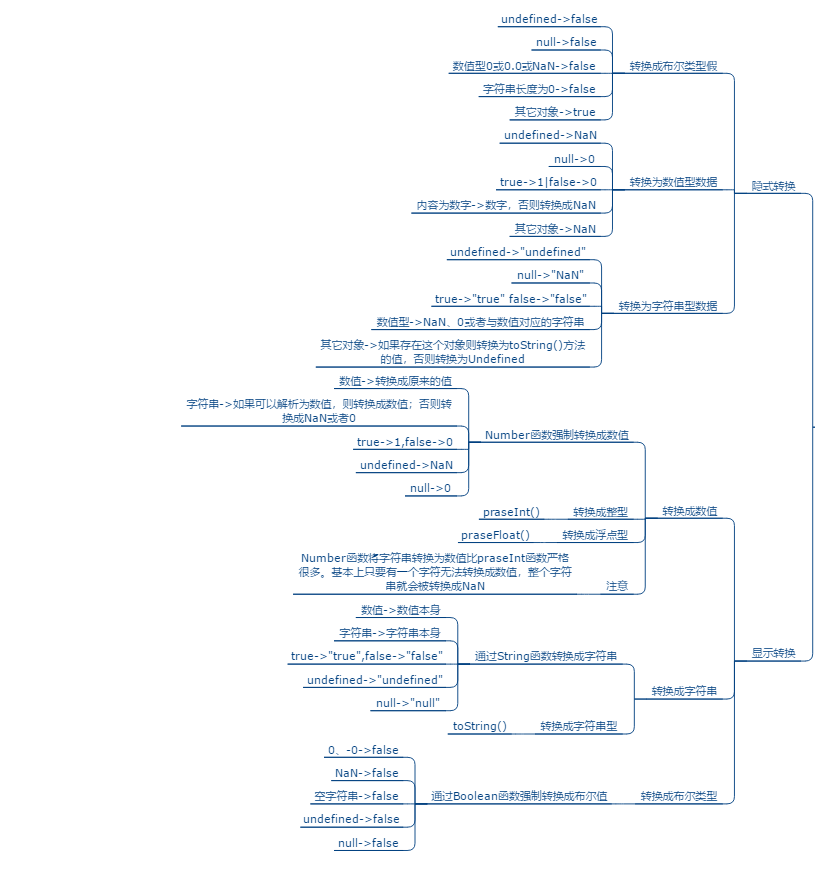
补充:JavaScript中的类型转换